เริ่มต้นใส่ข้อมูลในระบบเว็บไซต์พร้อมใช้ R-Web
หลังจาก เตรียมข้อมูลทำเว็บไซต์ ทั้งข้อความ รูปภาพ หรือไฟล์เอกสาร เรียบร้อยแล้ว ก็มาถึงขั้นตอนการนำข้อมูลเหล่านั้น มาใส่ในส่วนต่าง ๆ ของเว็บไซต์ ดังนี้ค่ะ
"ใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป ตามโครงร่างที่กำหนดไว้"
ตัวอย่างโครงร่าง การจัดเตรียมหมวดหมู่ข้อมูลสำหรับเว็บไซต์ขายเบเกอรี่
| จุดประสงค์หลักของเว็บไซต์ | : ขายขนมเค้ก คุ้กกี้ ขนมไทยต่าง ๆ บนหน้าเว็บไซต์ |
| กลุ่มสินค้า |
: ขนมเค้ก จะมีเค้กหลายกลุ่ม ประกอบด้วย เค้กผลไม้, เค้กช็อกโกแลต, เค้กรูปภาพ PhotoCake, เค้กการ์ตูน, เค้กแต่งงาน เค้กวันเกิด |
| คุ้กกี้ | |
| ขนมไทย | |
| กลุ่มบทความ | : ข่าวประกาศ (สำหรับแจ้งข่าวสารประชาสัมพันธ์ โปรโมชั่นต่าง ๆ ของทางร้าน) และรวมเคล็ดลับน่ารู้ (แนะนำบทความสาระความรู้ที่เกี่ยวกับขนม) |
| ข้อมูลอื่น ๆ | : ประวัติความเป็นมาของร้าน วิธีการสั่งซื้อและจัดส่งสินค้า วิธีการชำระเงิน ข้อมูลติดต่อเรา |
1. แสดงกลุ่มบทความข่าวสาร ด้วยการเพิ่ม"เมนูบทความ"
ความง่ายของระบบเว็บไซต์พร้อมใช้ R-Web ก็คือ เพียงเพิ่มเมนูชนิด บทความ เพื่อแสดงผลรายละเอียดและรูปภาพ ไม่ว่าจะเป็นการนำเสนอสินค้า/บริการ หรือบทความข่าวสาร ก็สามารถใช้เมนูชนิดนี้เป็นหลักได้เลยค่ะ
วิธีเพิ่มเมนูบทความ/สินค้า มีขั้นตอนดังนี้
1.1. สร้างกลุ่มบทความ หรือ กลุ่มสินค้า
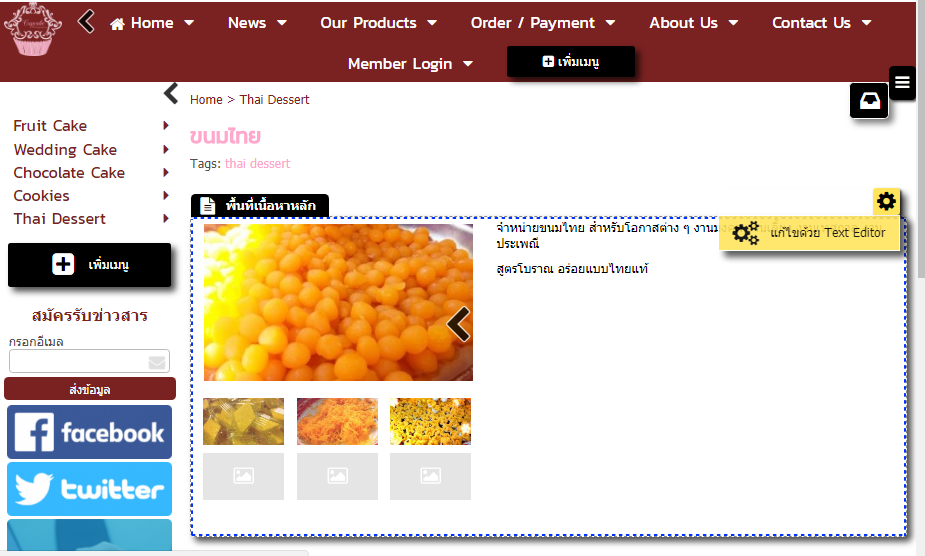
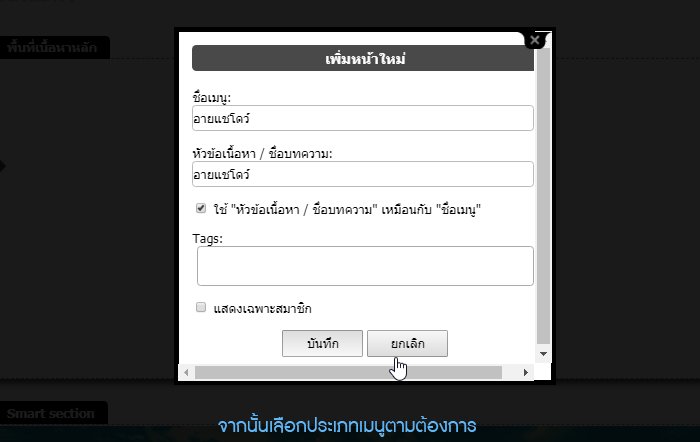
นับเป็นชนิดเมนูที่เป็นหัวใจหลักของเว็บไซต์เลยก็ว่าได้ค่ะ เพราะใช้สำหรับแสดงผลเนื้อหาทั้งข้อความและรูปภาพได้ไม่จำกัด โดยเมื่อคลิกเลือกเพิ่มเมนูประเภท "บทความ" แล้วจะปรากฎหน้าต่าง "เพิ่มหน้าใหม่" คุณสามารถใส่ข้อมูลที่ต้องการนำเสนอได้ทันที

ดูรายละเอียด วิธีเพิ่มเมนูบทความ เพิ่มเติม คลิกที่นี่
และแน่นอนว่าหากเมนูที่เพิ่มมานี้ เป็นส่วนที่คุณจะนำเสนอข้อมูลเป็นกลุ่ม ซึ่งจะมีเรื่องย่อย ๆ ที่เกี่ยวข้องอยู่ภายใต้ด้วย คุณสามารถเพิ่่ม เมนูระดับที่ 2 ได้ไม่ยาก ด้วยวิธีที่คล้ายกับการเพิ่มเมนูระดับ 1 เลยค่ะ
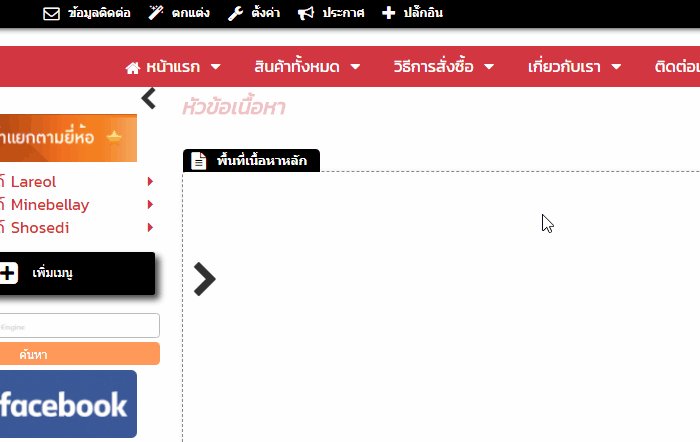
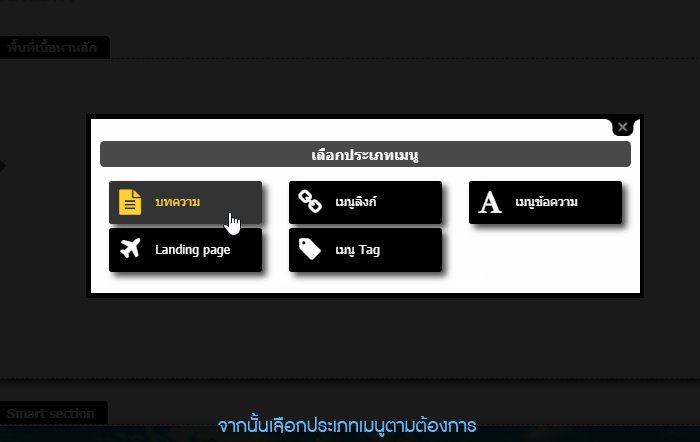
เพียงนำเมาส์ไปชี้ที่สัญลักษณ์ ![]() บริเวณเมนูระดับ 1 ที่ต้องการ และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านบนหรือด้านข้าง พร้อมให้ใส่ข้อมูลสร้างเมนูใหม่ได้เช่นกันค่ะ
บริเวณเมนูระดับ 1 ที่ต้องการ และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านบนหรือด้านข้าง พร้อมให้ใส่ข้อมูลสร้างเมนูใหม่ได้เช่นกันค่ะ

ดูรายละเอียด วิธีเพิ่มเมนูระดับ 2 เพิ่มเติม คลิกที่นี่
จากนั้นเพิ่มบทความที่เกี่ยวข้องเข้าไปภายในกลุ่มสินค้าหรือกลุ่มบทความได้ตามต้องการ ไม่จำกัดจำนวน ตามแผนผังเว็บไซต์ที่เรากำหนดไว้ตอนแรกนะคะ
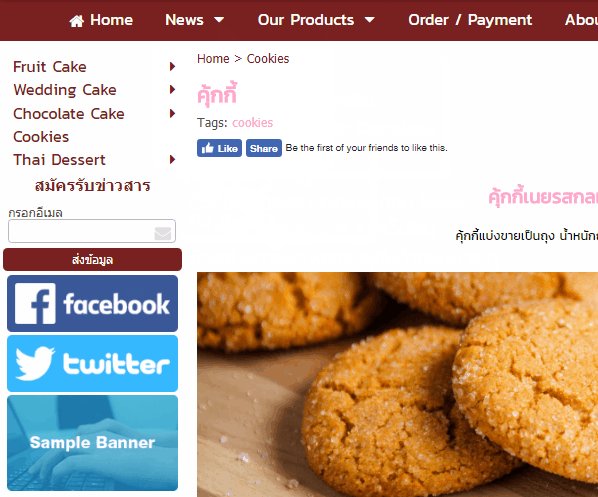
ตัวอย่างการแสดงผลกลุ่มบทความ และกลุ่มสินค้า ที่เมนูด้านบนและด้านข้าง บนหน้าเว็บไซต์จริง

หากจำเป็นต้องแยกกลุ่มบทความมากกว่า 2 ระดับ ในระบบเว็บไซต์พร้อมใช้ R-Web ก็มีฟังก์ชันการเพิ่มเมนูด้านบนและด้านข้างอย่างเป็นลำดับชั้นได้ถึง 5 ระดับ ทำให้ข้อมูลเป็นระเบียบ ผู้ชมสามารถเข้าถึงได้ง่าย
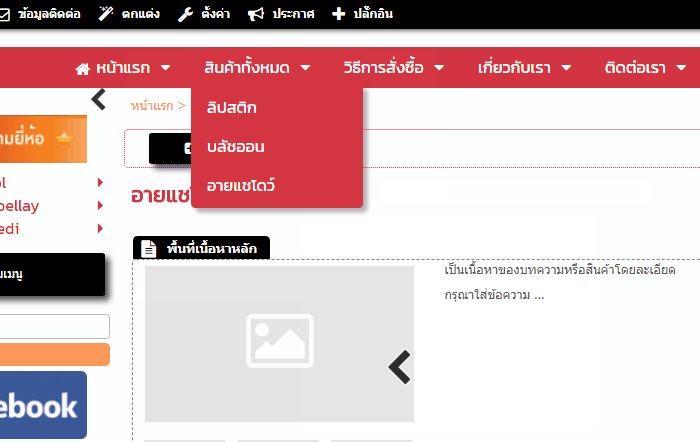
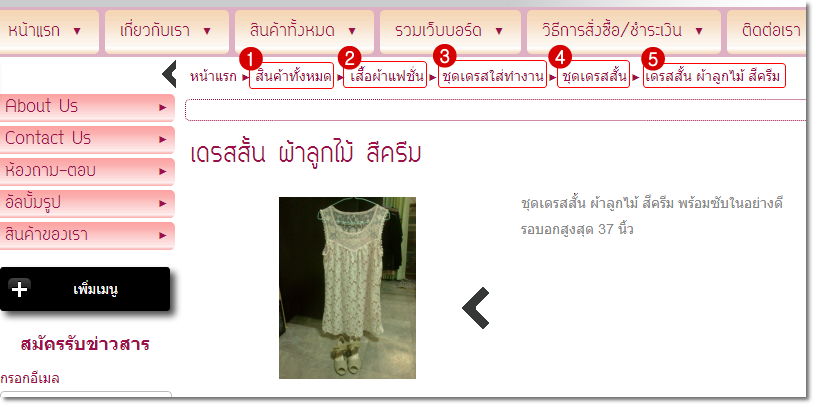
ตัวอย่างการแสดงผลเมนูทั้ง 5 ระดับ ในเว็บไซต์พร้อมใช้ R-Web

ดูรายละเอียด วิธีเพิ่มเมนูระดับที่ 3,4,5 เพ่ิ่มเติม คลิกที่นี่
และอีกส่วนหนึ่งที่จะช่วยให้หน้ารายละเอียดของบทความดูโดดเด่น น่าสนใจมากยิ่งขึ้น เว็บมาสเตอร์สามารถเพิ่ม "Section" หรือ ส่วนเสริมของเนื้อหา ได้หลากหลาย เช่น Smart Section เพื่อแสดงผลรูปภาพที่ใหญ่ขึ้น เน้นให้ภาพประกอบบทความที่คุณอัพโหลด โดดเด่น สะดุดตายิ่งขึ้น เป็นต้นค่ะ

ดูรายละเอียด วิธีเพิ่ม Section แสดงส่วนเสริมของเนื้อหา เพิ่มเติม คลิกที่นี่
1.2. เมนูใดยังไม่พร้อมออนไลน์ ฝากไว้ได้ใน "คลังเนื้อหา"
หากพูดว่า การทำเว็บไซต์จะไม่มีคำว่าเสร็จ ก็คงจะไม่ผิดนะคะ เพราะเว็บไซต์ที่ดี จำเป็นต้องมีความเคลื่อนไหว มีการอัพเดทข้อมูลต่าง ๆ ทั้งสินค้าที่มาใหม่ สินค้าที่หมดไป รวมถึงข่าวสารความเคลื่อนไหว กิจกรรม โปรโมชั่นต่าง ๆ ก็ควรมีการเขียนแจ้งให้ผู้ชมทราบอย่างสม่ำเสมอ เพื่อให้เว็บไซต์มีชีวิต และไม่ตายไปด้วยข้อมูลที่ไม่อัพเดท
แต่การเพิ่มข้อมูลใหม่ บางครั้งอาจทำไม่เสร็จเรียบร้อยในเวลาอันรวดเร็ว และหากเว็บมาสเตอร์ไม่อยากให้ข้อมูลที่ไม่สมบูรณ์แสดงผลบนหน้าเว็บไซต์ ในระบบเว็บไซต์พร้อมใช้ R-Web มีกล่อง "คลังเนื้อหา" พร้อมรองรับการเก็บเมนูที่ไม่อยากให้ผู้ชมเข้าถึงได้ผ่านการคลิกเมนูบนหน้าเว็บไซต์ค่ะ
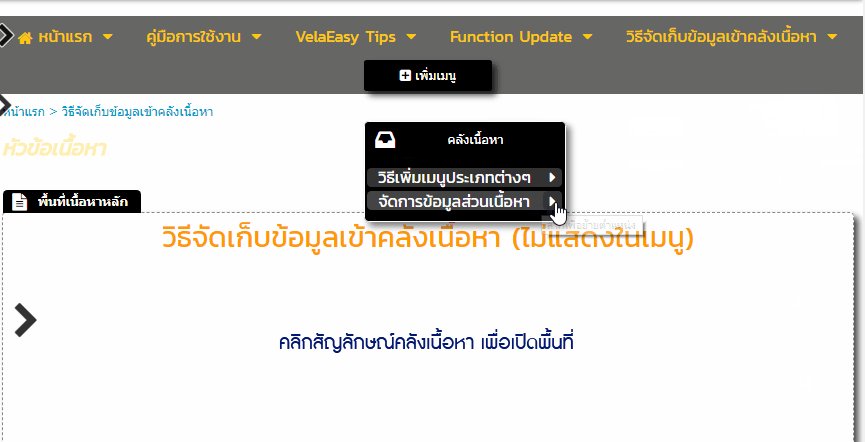
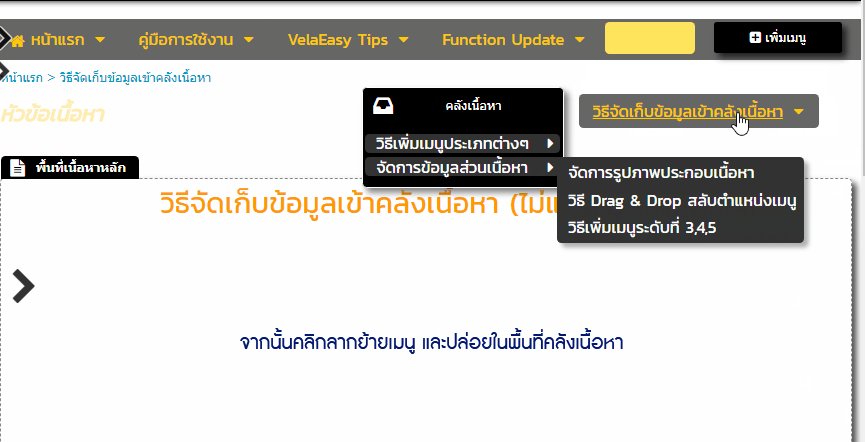
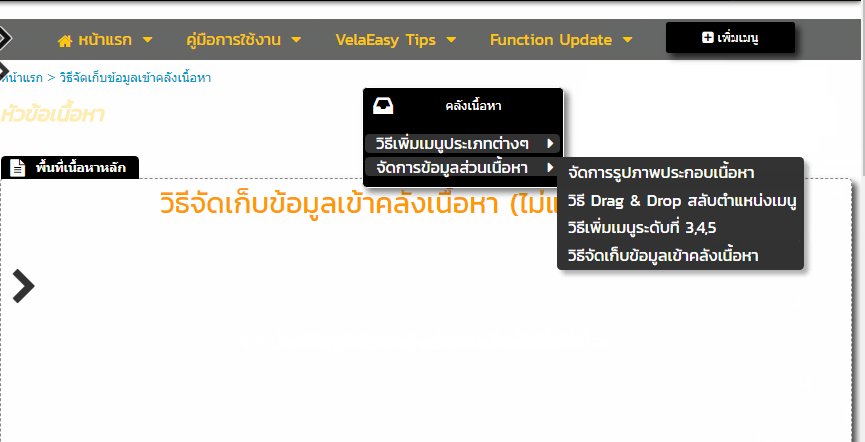
วิธีการจัดเก็บเมนูเข้าคลังเนื้อหา เพียงคลิกสัญลักษณ์คลังเนื้อหา จากนั้นคลิกที่เมนูที่ต้องการค้างไว้ ลากและปล่อยเมนูดังกล่าวลงในพื้นที่คลังเนื้อหา เพียงเท่านี้เมนูนั้นก็จะถูกจัดเก็บเข้าคลังและไม่แสดงผลบนหน้าเว็บไซต์ค่ะ

และเว็บมาสเตอร์สามารถเข้าไปแก้ไขและใส่ข้อมูลที่เมนูที่อยู่ในคลังเนื้อหาได้ตามปกติ จนเมื่อข้อมูลครบถ้วนสมบูรณ์ตามต้องการแล้ว ก็สามารถลากย้ายเมนูออกจากคลังเนื้อหาให้มาแสดงผลที่เมนูด้านบน หรือเมนูด้านข้างได้ตามปกติค่ะ
ดูรายละเอียด วิธีจัดเก็บข้อมูลเข้าคลังเนื้อหา (ไม่แสดงในเมนู) เพิ่มเติม คลิกที่นี่
2. ขายสินค้าออนไลน์ ด้วยระบบ "R-Shop"
ระบบ R-Shop คือ ปลั๊กอินร้านค้าออนไลน์สำเร็จรูปใหม่ล่าสุด ในระบบเว็บไซต์พร้อมใช้ R-Web ที่ได้รับการออกแบบมาเพื่อให้ทุกคนสามารถบริหารจัดการข้อมูลสินค้าในร้านค้าออนไลน์ได้ด้วยตนเองอย่างง่าย
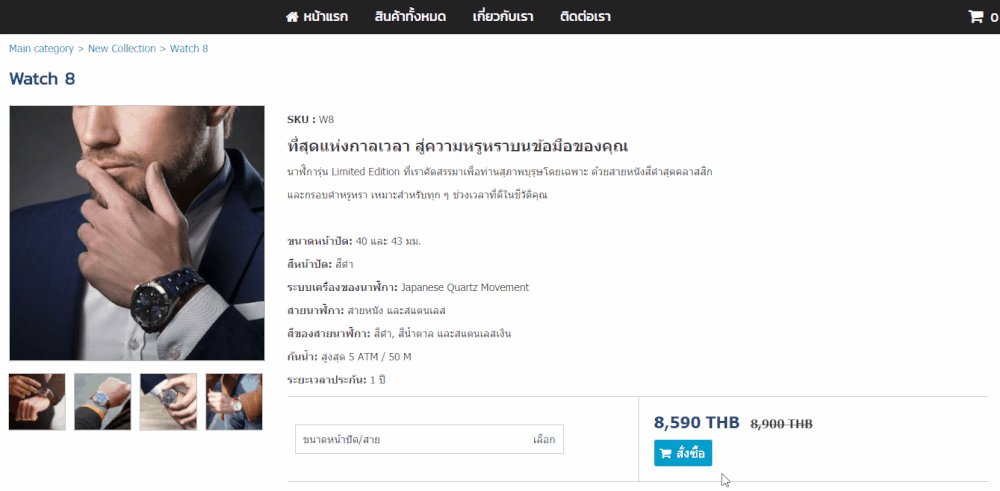
โดยภายในระบบ R-Shop จะมีส่วนสำหรับให้เว็บมาสเตอร์ใส่ข้อมูลและรูปภาพสินค้า จัดแบ่งตามหมวดหมู่ที่ได้เตรียมมา รวมถึงมีฟีเจอร์ต่าง ๆ ที่ครบครัน และตอบโจทย์การทำธุรกิจออนไลน์ ตั้งแต่
- เพิ่มและนำเสนอสินค้าด้วยแพลทฟอร์มที่ใช้งานง่าย
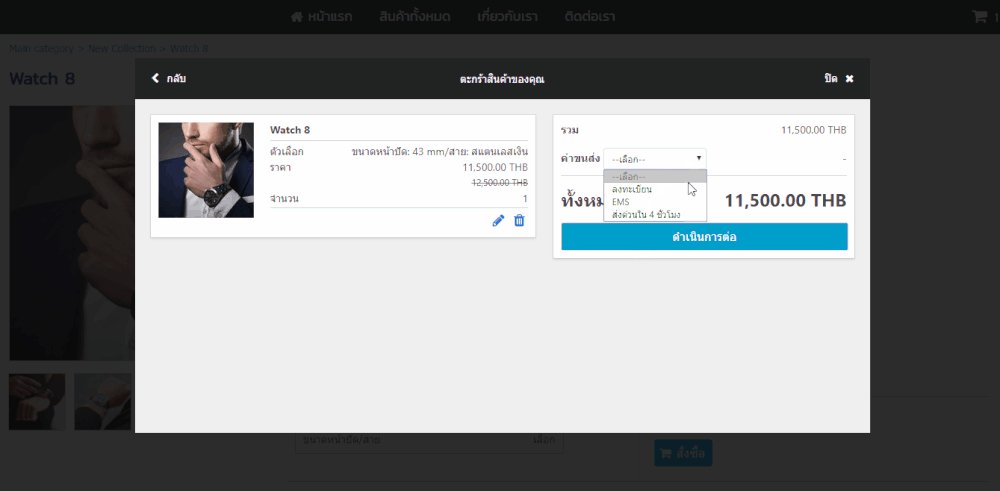
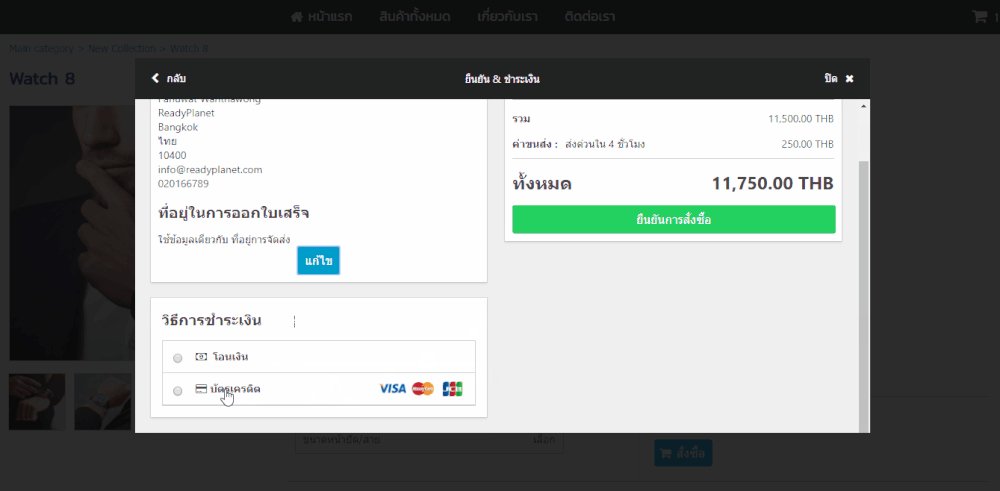
- สามารถเชื่อมต่อร้านค้ากับระบบชำระเงินออนไลน์ได้
- มีระบบกำหนดค่าขนส่ง
- ระบบ Stock สินค้า
- จัดการรายการสั่งซื้อเมื่อปิดการขายสินค้าได้ เป็นต้น

3. ข้อมูลอื่น ๆ
สำหรับข้อมูลที่นอกเหนือจากการจัดรวมอยู่ในกลุ่มข้อมูลสินค้าหรือบทความข้างต้น หรือมีเนื้อหาที่จบเรื่องได้ภายในหน้าเดียว รวมไปถึงข้อมูลอื่น ๆ ที่จะนำมาเพิ่มในเว็บไซต์ภายหลังจากใส่ข้อมูลหลักเสร็จแล้ว การแสดงผลข้อมูลเหล่านี้บนหน้าเว็บไซต์ ขึ้นอยู่กับการพิจารณาตามความเหมาะสม โดยส่วนใหญ่จะมีการแสดงผล ดังตัวอย่างต่อไปนี้
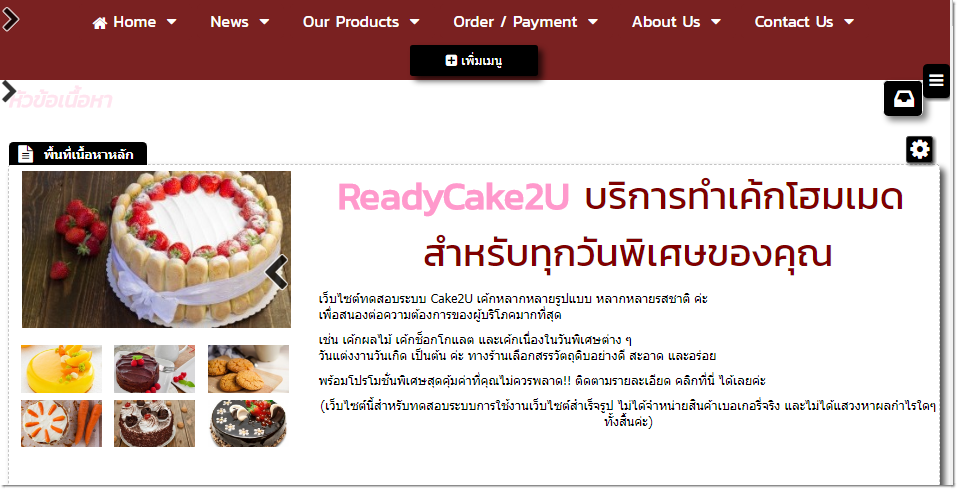
3.1. บทนำ เป็นส่วนที่ใช้นำเสนอข้อความต้อนรับเข้าสู่เว็บไซต์ และแนะนำข้อมูลเกี่ยวกับเว็บไซต์เบื้องต้นว่านำเสนอข้อมูลสินค้าหรือบริการด้านใด รวมทั้งอาจใช้ในการแจ้งประกาศสำคัญ หรือแนะนำโปรโมชั่นที่มีในช่วงนี้ ก่อนจะแสดงผลสินค้า หรือกลุ่มบทความต่าง ๆ บนหน้าแรกของเว็บไซต์ต่อไป โดยนิยมแสดงผลเป็นเนื้อหาส่วนแรกสุดที่หน้าแรกของเว็บไซต์
เว็บมาสเตอร์สามารถเพิ่มข้อมูลบทนำ ใน Section พื้นที่เนื้อหาหลัก หรือจะใช้ Smart Section ต่าง ๆ นำเสนอข้อมูลให้สวยงามทั้งภาพและข้อความตามต้องการก็ได้เช่นกันค่ะ

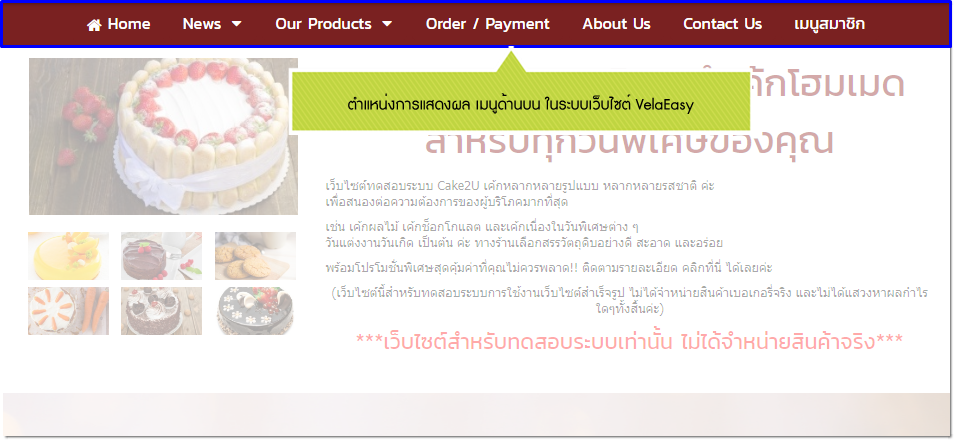
3.2. เมนูด้านบน เป็นเมนูที่แสดงผลในส่วนบนสุดในทุก ๆ หน้าเว็บไซต์ เมนูด้านบนอาจแสดงผลอยู่บนหรือล่างรูปภาพส่วนหัว ขึ้นอยู่การเลือกใช้งานของเว็บมาสเตอร์
ตัวอย่างเมนูที่นิยมสร้างเป็นเมนูด้านบน จะเป็นข้อมูลที่มีเนื้อหาจบภายในหน้าเดียว เช่น เมนู หน้าแรก, เกี่ยวกับเรา, วิธีการสั่งซื้อ, วิธีการชำระเงิน, ติดต่อเรา เป็นต้น

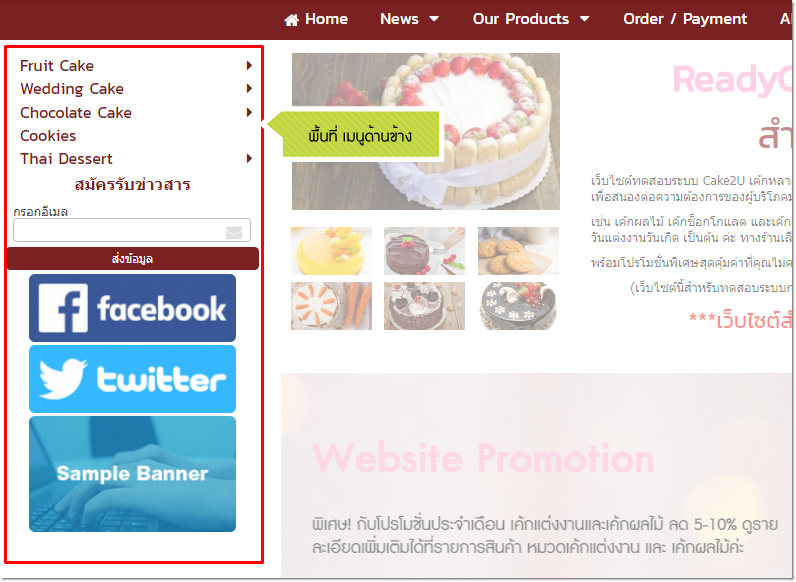
3.3. พื้นที่เมนูด้านข้าง เป็นเมนูที่แสดงผลอยู่ด้านข้างขวาของส่วนเนื้อหา ในทุก ๆ หน้าเว็บไซต์ โดยนิยมใช้ในการแสดงกลุ่มข้อมูลหรือกลุ่มสินค้าที่เป็นจุดเด่นของเว็บไซต์ เว็บมาสเตอร์สามารถเลือกเปิดหรือปิดการแสดงผลเมนูด้านข้าง ให้เหมาะสมกับดีไซน์ของเว็บไซต์ได้
ตัวอย่างเมนูที่นิยมสร้างเป็นเมนูด้านข้าง เช่น เมนู หมวดหมู่สินค้าทั้งหมด, กลุ่มบทความที่สำคัญ หรือ รวมลิงก์เว็บไซต์ภายนอก เป็นต้น นอกจากนี้ ยังมี Widget ต่าง ๆ ที่เว็บมาสเตอร์สามารถเพิ่มเพื่อตกแต่งเว็บไซต์ เช่น แบนเนอร์แลกลิงก์ แบบฟอร์มรับข่าวสาร เป็นต้น

3.4. พื้นที่ด้านล่างของเว็บไซต์ จะแสดงผลที่ด้านล่างสุดของหน้าเว็บไซต์ทุก ๆ หน้า นิยมใส่ข้อมูล เช่น ที่อยู่ของบริษัท เบอร์โทรติดต่อ อีเมล หรืออาจประยุกต์ใช้ใส่รูปโลโก้โฆษณาลิงก์เว็บไซต์อื่น ๆ ที่เกี่ยวข้อง, Code HTML ตกแต่งเว็บไซต์เพิ่มเติม เป็นต้น

ดูรายละเอียด วิธีจัดการพื้นที่ด้านล่างของเว็บไซต์ คลิกที่นี่
ข้อมูลในเว็บไซต์ถือเป็นหัวใจสำคัญ ซึ่งการจัดการข้อมูลในเว็บไซต์ที่ดี อยู่ที่การเลือกเพิ่มข้อมูลได้ถูกต้อง แยกหมวดหมู่ชัดเจน ที่สำคัญที่สุด คือ ต้องทำให้ผู้ชมเข้าถึงได้ง่าย ดูสบายตา และน่าเชื่อถือด้วยค่ะ
