แนะนำขนาดรูปภาพสำหรับใส่ในเว็บไซต์ R-Web
1. รูปภาพประกอบเนื้อหาใน Section Main (พื้นที่เนื้อหาหลัก)
โดยปกติเมื่อเว็บมาสเตอร์ เพิ่มเมนูประเภท บทความ จะมีพื้นที่ให้คุณสามารถใส่ รูปภาพประกอบเนื้อหา เป็นมาตรฐานได้หน้าละ 7 รูป ซึ่งรองรับทั้งการอัพโหลดรูปภาพ และใส่ URL หน้าวีดีโอจาก YouTube เพื่อให้ผู้เข้าชมคลิกดูวีดีโอบนเว็บไซต์ของคุณได้ทันที
สำหรับรูปภาพที่จะแสดงผลในส่วนนี้ นามสกุลของไฟล์รูปภาพที่ระบบรองรับ คือ .jpg , .gif และ .png ขนาดของไฟล์รูปต้องไม่เกิน 5 MB แต่จะไม่จำกัดขนาดความกว้างและความสูงของรูปภาพ เนื่องจากระบบจะอนุญาตให้มีการคลิกดูภาพขยายจากภาพเล็กไปภาพใหญ่
ทั้งนี้ขนาดของภาพจึงขึ้นอยู่กับความต้องการของเว็บมาสเตอร์และความเหมาะสมในการแสดงผลรูปภาพบนหน้าเว็บไซต์โดยตรงค่ะ

ดูรายละเอียด วิธีจัดการรูปภาพประกอบเนื้อหา เพิ่มเติม คลิกที่นี่
2. ขนาดรูปภาพในส่วน Smart Section
การแสดงผลหน้าเว็บไซต์ VelaEasy ในรูปแบบ Smart Theme จะเป็นแบบ Full Screen หรือเต็มหน้าจอ และ เป็นการแสดงผลแบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ เพื่อให้ภาพที่เว็บไซต์ของท่านแสดงผลสวยงามขึ้น จึงขอแนะนำให้ปรับขนาดภาพมาให้เหมาะสมกับแต่ละ Section โดยจะมี ความกว้าง (Width) และความสูง (Height) ที่ระบบแนะนำไว้แล้ว เพื่อความสวยงามและชัดเจน ควรเตรียมรูปภาพสำหรับอัพโหลดในส่วนต่าง ๆ ดังนี้ค่ะ
คุณสมบัติรูปภาพสำหรับอัพโหลดในระบบ Smart Theme
- เป็นรูปภาพนามสกุล .jpg , .jpeg , .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
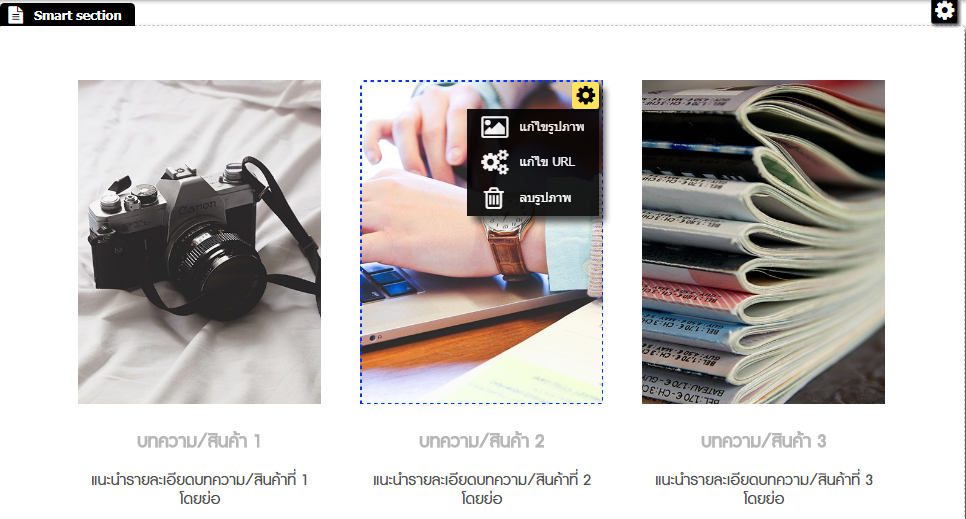
2.1. อัพโหลดรูปภาพประกอบ Smart Section
โดยปกติในส่วนของรูปภาพประกอบ Smart Section ต่าง ๆ เมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และคลิกอัพโหลดแล้ว จะมีเครื่องมือให้คุณ Crop รูป เพื่อแสดงผลตามตำแหน่งที่ต้องการ
ซึ่งรูปภาพประกอบ Smart Section จะมีรูปทรงการแสดงผลที่แตกต่างกัน เว็บมาสเตอร์สามารถเลือกเพิ่ม Section ตามความเหมาะสมกับรูปภาพที่มี โดยภาพที่เตรียมมาควรมีความกว้างหรือความสูง ตามที่ระบบแนะนำ เพื่อความชัดเจนเมื่อแสดงผลบนหน้าเว็บไซต์จริงค่ะ
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบสีเหลี่ยมผืนผ้าแนวตั้ง ในอัตราส่วนภาพ 3:4

ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบอแบบสีเหลี่ยมจัตุรัส ในอัตราส่วนภาพ 1:1

ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบวงกลม ในอัตราส่วนภาพ 1:1

2.2. รูปภาพพื้นหลังของ Smart Section
หลักการแสดงผลของภาพพื้นหลังของ Smart Section จะเป็นตามที่แจ้งไว้ข้างต้นนะคะ คือ จะแสดงผลแบบเต็มพี่นที่ความกว้างของหน้าจอ (Full Screen) โดยระบบจะทำการปรับ scale ในอัตราส่วนความกว้างและความสูงที่เท่ากัน และหากความสูงของภาพส่วนหัวที่ถูกปรับมากกว่าความสูงที่ตั้งค่าไว้ระบบจะทำการซ่อนส่วนที่เกินไป หากเปิดกับหน้าจอที่มีความกว้างมากขึ้น จะทำให้แสดงรูปภาพเต็มขนาดมากขึ้น
โดยเมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และอัพโหลดแล้ว ระบบจะแสดงผลภาพให้พอดีกับพื้นที่โดยอัตโนมัติ ไม่มีเครื่องมือให้ Crop เลือกตำแหน่งที่ต้องการเหมือนกับรูปภาพประกอบ Smart Section ในข้อ 2.1. และเพื่อความสวยงามและชัดเจน ควรอัพโหลดรูปภาพขนาดตามที่ระบบแนะนำ เช่น หากเป็น Section Balloon ความกว้าง 2000 pixels ความสูง 750 pixels ค่ะ
ดูรายละเอียด วิธีการใช้งาน Smart Section เพื่อแสดงเนื้อหา เพิ่มเติม คลิกที่นี่
