หมายเหตุ
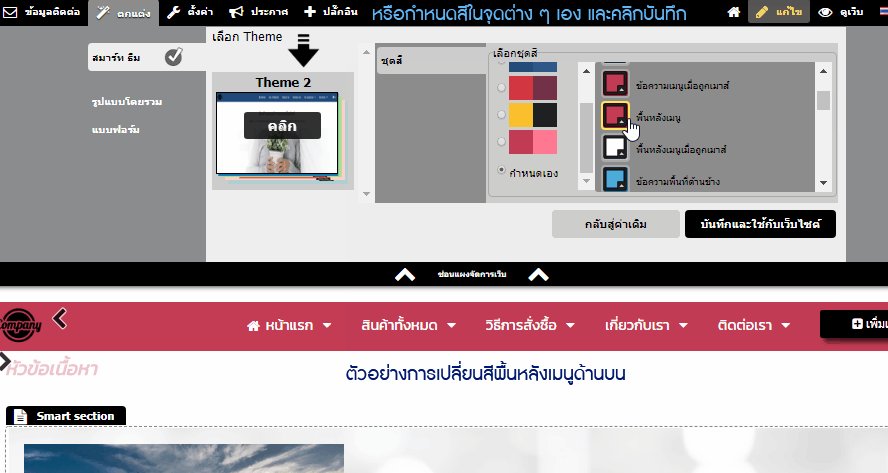
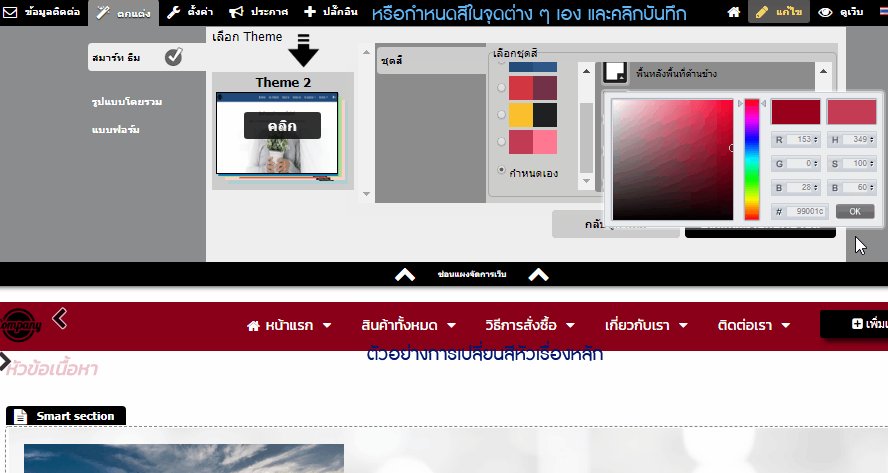
1. หากเว็บมาสเตอร์คลิกตัวเลือกชุดสี อยู่ที่ตำแหน่งชุดสีสำเร็จรูป (ชุดสีในคอลัมน์ซ้าย) แต่ได้มีการคลิกเลือกสีในส่วนรายละเอียดชุดสี (จานสีในคอลัมน์ขวา) ระบบจะเลื่อนตัวเลือกชุดสี จากเดิมที่คลิกอยู่ที่ “ชุดสีสำเร็จรูป” ไปที่ “ชุดสีกำหนดเอง” โดยอัตโนมัติ แต่จะยังไม่บันทึกการเปลี่ยนแปลงสีถาวร จนกว่าเว็บมาสเตอร์จะคลิกปุ่ม “บันทึกและใช้กับเว็บไซต์” ค่ะ
2. กรณีที่เว็บมาสเตอร์เลือกใช้ชุดสีกำหนดเอง (ชุดสีลำดับสุดท้าย) โดยมีการคลิกบันทึกและใช้กับเว็บไซต์แล้ว จากนั้น มีการเปลี่ยนมาใช้ชุดสีสำเร็จรูป (ชุดสีลำดับที่ 1-5) หากต้องการเปลี่ยนกลับไปใช้ชุดสีกำหนดเองอีกครั้ง เว็บมาสเตอร์ต้องคลิกเลือกใช้ที่ตำแหน่งชุดสีสุดท้าย (กำหนดเอง) เท่านั้น ระบบจึงจะดึงชุดสีที่เคยตั้งค่าไว้มาแสดงผล
เพราะถ้าหากเว็บมาสเตอร์เลือกเปลี่ยนสีจากชุดสีสำเร็จรูป (คลิกเลือกจากจานสีในคอลัมน์ขวาโดยตรง) ระบบจะมองว่าลูกค้าต้องการแก้ไขชุดสีใหม่ และจะไม่ดึงชุดสีกำหนดเองที่เคยบันทึกไว้มาใช้ค่ะ