สมมติว่า ถ้ามีลูกค้ากำลังมองหาของขวัญวันเกิดสำหรับเพื่อน ในร้านค้าออนไลน์ที่มีสินค้ามากมาย
คุณคิดว่าลูกค้าจะมีวิธีการค้นหาและเลือกสินค้าอย่างไร? ซึ่งความเป็นไปได้ก็อาจจะมีดังต่อไปนี้ค่ะ

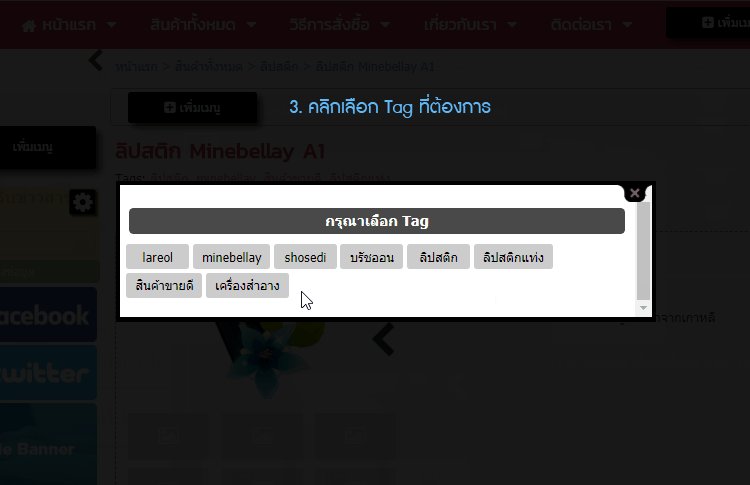
1. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ชนิด” ของสินค้า เช่น น้ำหอม เครื่องสำอาง เสื้อผ้า เครื่องประดับ รองเท้า นาฬิกา ฯลฯ
2. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ยี่ห้อ” ของสินค้านั้น เช่น Adidas, Nike, L'oreal, Shisedo, Etude ฯลฯ
3. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “เทศกาล” เช่น วันเกิด วันครบรอบ ฯลฯ
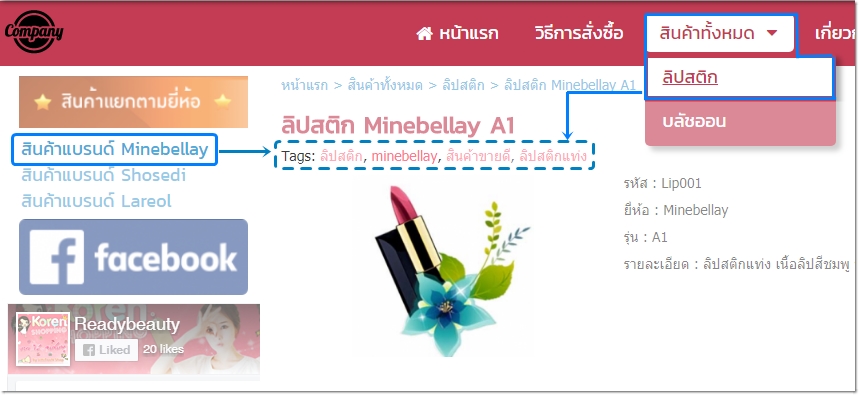
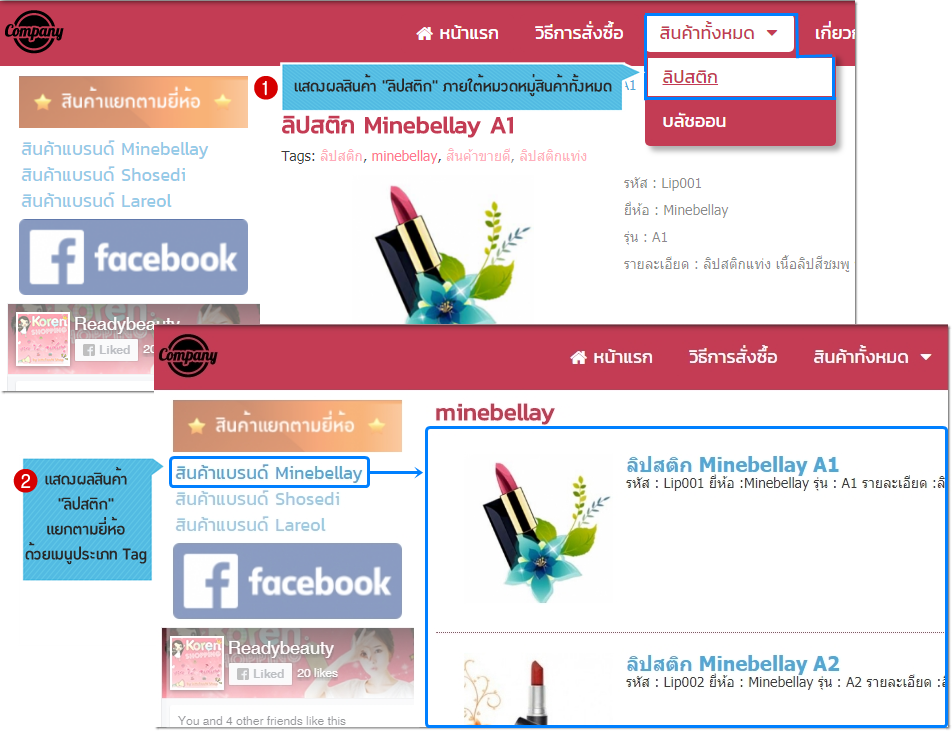
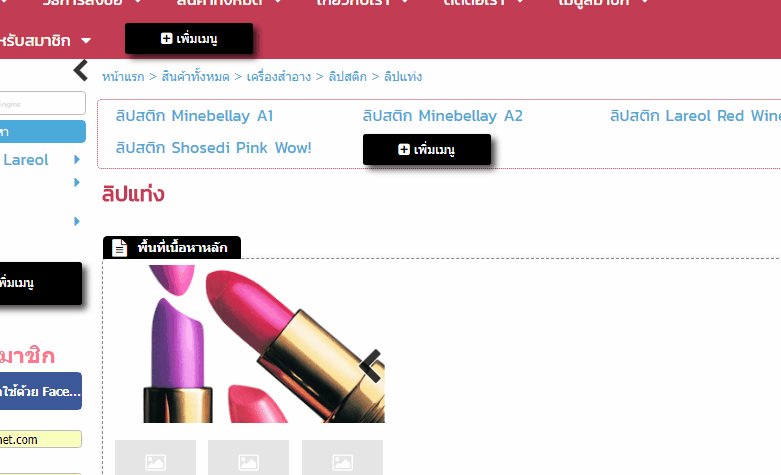
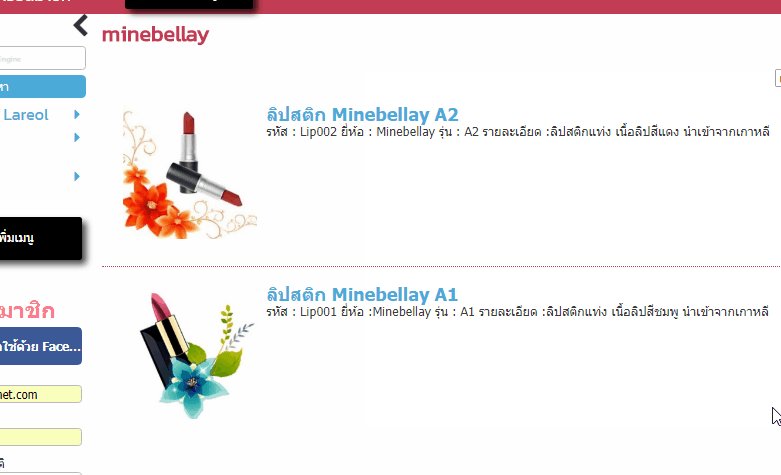
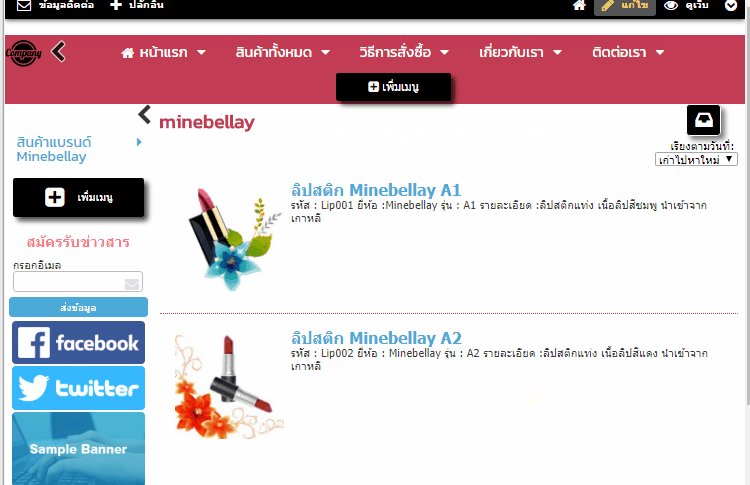
ซึ่งความเป็นไปได้ที่ลูกค้าจะคลิกชมสินค้าก็เป็นไปได้หลายแบบนะคะ เช่น หากทราบว่าเพื่อนของลูกค้ารายนี้ชอบลิปสติกยี่ห้อ “Minebellay” เป็นชีวิตจิตใจ ลูกค้าก็คงตรงดิ่งไปดูสินค้าที่เป็น "ยี่ห้อ" Minebellay เท่านั้น
แต่ถ้าในกรณีที่ลูกค้ารายนั้นทราบแค่ว่าอยากซื้อลิปสติก แต่ยังไม่แน่ใจว่าจะซื้อยี่ห้อใด ลูกค้ารายนี้ก็จะคลิกเลือกหมวดหมู่ "ชนิด" สินค้าอย่างแน่นอน